
Enjoy the little things - The importance of micro-interactions in digital design.
What are micro-interactions?
Good digital design isn’t all about beautiful graphics, pixel perfect layouts and engaging content. It's also in the little details designers often forget that can make a huge impact to their designs.
These “little things”, micro-interactions as we call them, play a critical role in our digital lives. From scrolling through your social media feed to adding the latest episode of Marvel’s WandaVision to your watchlist on Disney+, micro-interactions often go unnoticed, but are everywhere.
So what are they?
In short, micro-interactions are used to communicate meaningful feedback to users which creates a much more tangible digital experience. They create little moments that are engaging and welcoming by fulfilling 3 important functions:
- Communicate a response to the users
- Enhances a user’s journey
- Help users see the results of their actions
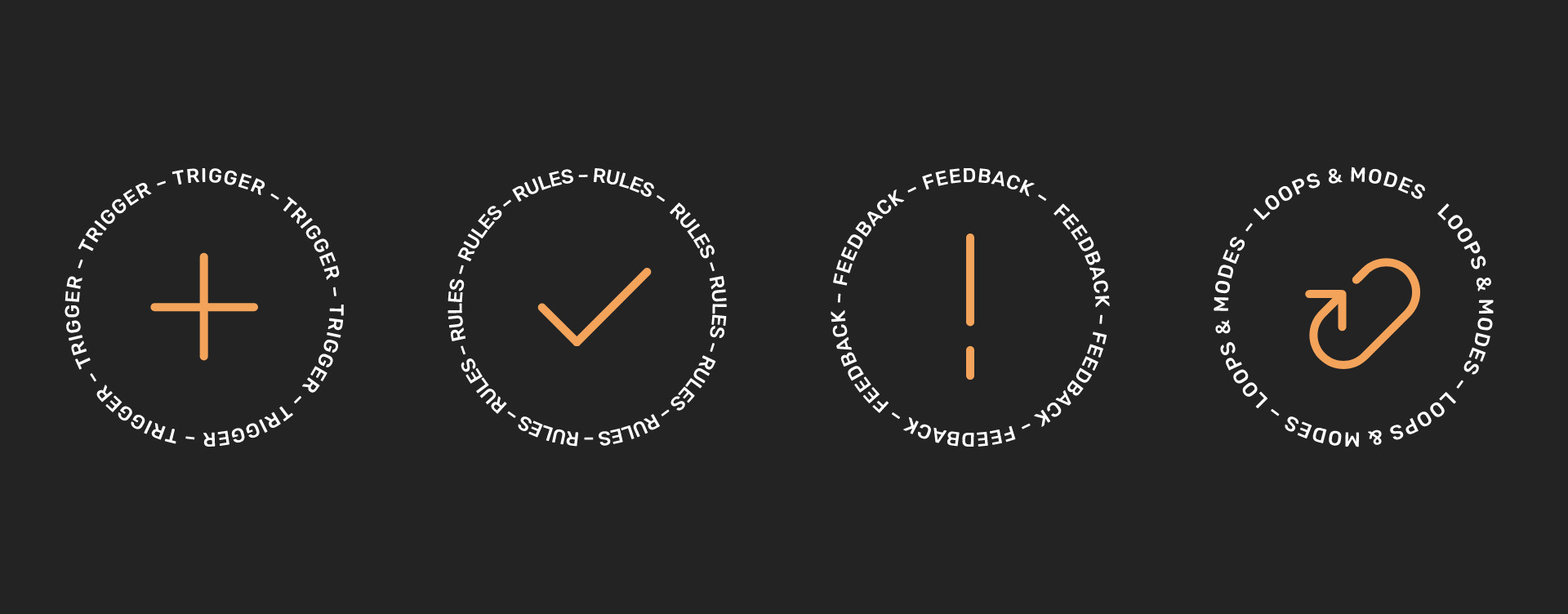
To achieve these functions during the design process, you need to ensure that you follow the 4 principles of micro-interactions. These principles are substantially explained more in Micro-Interactions: Designing With Details by Dan Saffer.
Principles of micro-interactions
The trigger initiates the feedback, the rules generate what type of feedback happens and the loops and modes define the different cases in how the feedback occurs.
The purpose & Benefits of micro-interactions
Micro-interactions ensure digital experiences are palpable. Dan Saffer once said that there are two sides of a product - its features and details. The Features are the functions and services that make people use your product at first. The Details are what appeals to the users emotionally. Micro-interactions are the details, the small things that are necessary to provide users with a tactile perception, and replicate a digital experience that is as close to real life as possible. For example:
The swipe interaction, like flipping a book, eliminates tapping and is much more intuitive to users.
Micro-interactions, like tapping or pushing a button, improve call to actions. They essentially nudge a user to interact with it whilst ensuring there is the empathy factor and the feeling of achievement once the user achieves the interaction.
Animations serve as first impressions, like meeting your clients in-person. They are able to communicate and amplify your brand's personality and values digitally in a positive way. 
By creating micro-movements to any of the functional elements on your website you start to create trust to your users’ feelings. These small interactions are capable of making the user feel like they are in control, that every click, hover or scroll is apparent and causes a particular action. Always remember that humans are hardwired to seek instant gratification and micro-interactions serve as the bridge between machine and human engagement, ensuring that the technical part of a digital experience becomes much more plausible to users allowing your brand's digital presence to connect to the real world more effectively.
For all things digital design and more, feel free to get in touch with us.
From scrolling through your social media feed to adding the latest episode of Marvel’s WandaVision to your watchlist on Disney+, micro-interactions often go unnoticed, but are everywhere. Read our latest article to understand what micro-interactions are and why they are so important in design.